世の中には、文章が少しでも読みやすくなるよう「文字組み」されているものが沢山あります。
例えば文庫本などは、雑誌や漫画のように写真やイラストが沢山載っているわけでもないのに、文字がズラっと並んでいても快適に読み進められていますよね。
それは長い文章でも、読むのに適した文字サイズや行間の幅を考えて「文字組み」がされているためです。
「文章をきちんと並べているつもりなのに、なんだか読みづらい…」
そう感じた時に意識していただきたい「文字組み」のことについてご紹介いたします。
「文字組み」とはそもそもどんな作業か
「文字組み」とは文字や行の間隔を調整することで、美しく読みやすく文章の内容を分かりやすく伝えるための作業です。

日本語の書体は、ボディと呼ばれる全角の正方形の枠内におさまるようデザインされています。
印刷の基礎ともいえる活版印刷では、活字という金属などで作られた印鑑のようなものに「ボディ」がありましたが、現在はデジタル印刷が主流となり活字も使われなくなりました。
デジタルフォントでは、活字のボディの考えを引き継いだ「仮想ボディ」が生まれています。
活字では狭められなかった文字同士の間隔も、今では「仮想ボディ」を基準として、文字サイズや行間を自由に調整できるため、より文字のデザインが読みやすくなるようになりました。
「読みやすい文」と「読みにくい文」の違い
「文字組み」について説明しましたが、言葉だけ見ても何だか分かりづらいですよね。
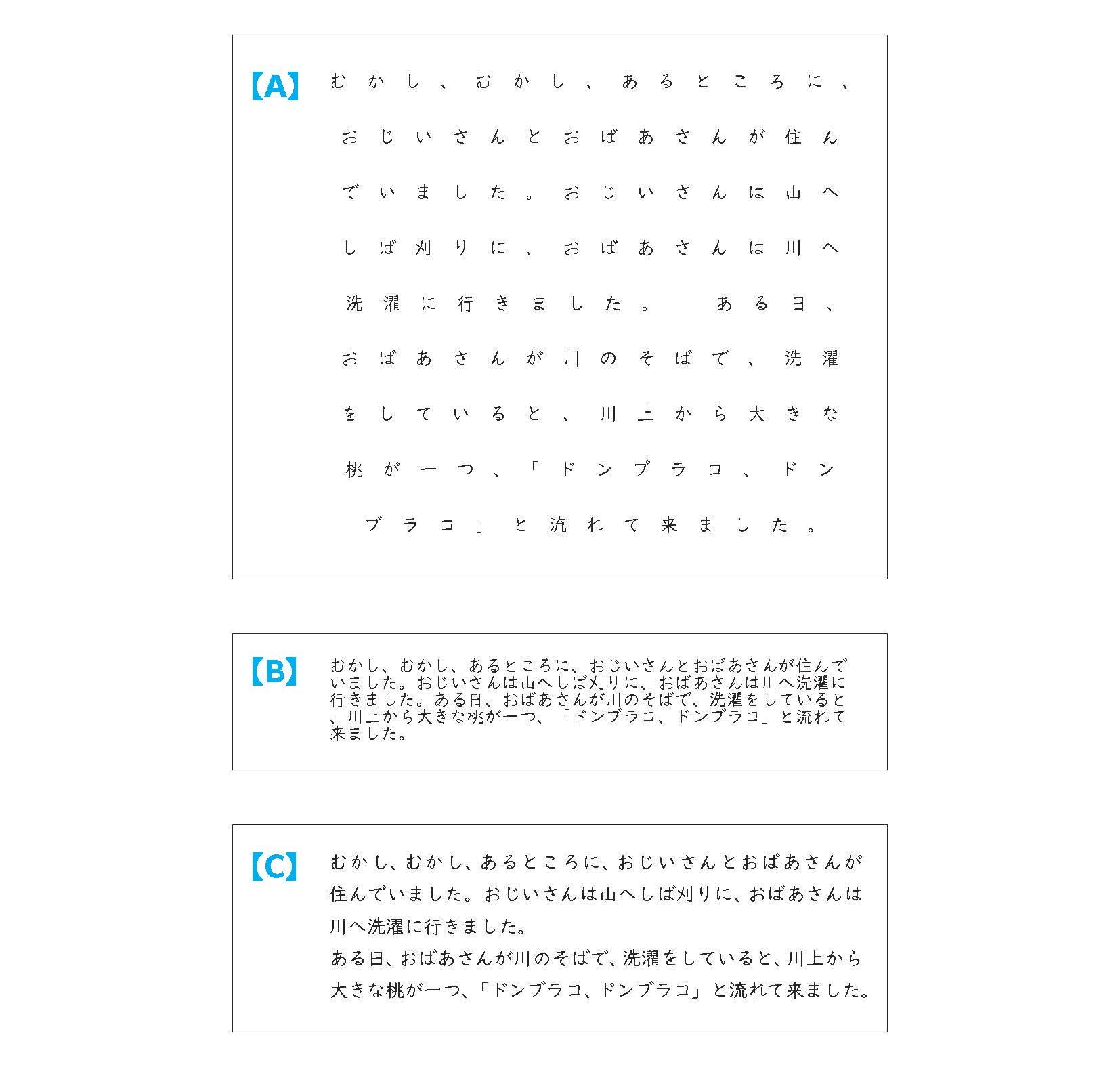
そこで、まずはこちらの3つの文章をご覧ください。

3つとも内容は同じ文章なのですが、具体的にどこがどう違うか分かりますか?
| A | 文字間や行間が広く、どこから読めばいいのか分かりづらく、行の始まりもバラバラである |
| B | 行間が文字サイズにあっていない上、句読点の「、」が4行目の始めにきている |
| C | 読みやすくなるよう意識して文章を整えてある |
わずかな違いかもしれないですが、意識して読むと読みやすさが変わることが分かっていただけたのではないでしょうか。
文字組みに使われる主な専門用語
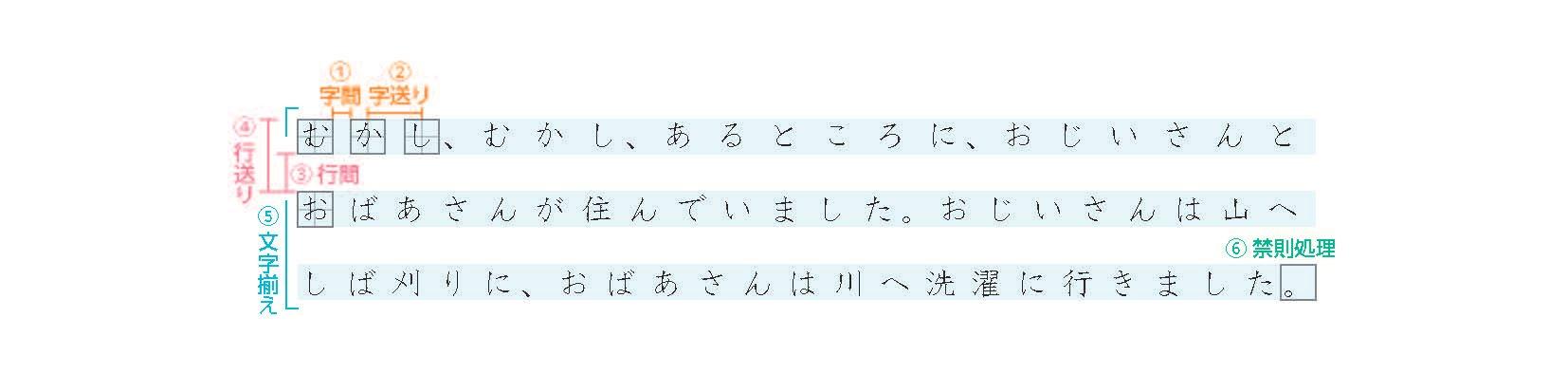
先ほどの【C】の文章のように、読みやすい文になるよう意識できることは沢山あります。
「文字組み」に使われている用語を、一部ですがまとめました。

① 字間:文字と文字の仮想ボディの間隔。
② 字送り:字の中心から次の字の中心までの距離。
③ 行間:行と行の文字の仮想ボディの間隔。
④ 行送り:行の最上部から、次の行の最上部までの距離。
一般的に文字サイズの1.5倍が読みやすいと言われています。
⑤ 文字揃え:行に文字を配置する際の規則。
一般的に左揃えで、行頭と行末を揃えると更に美しく見えると言われています。
⑥ 禁則処理:特定の記号文字が行頭・行末にきてはならない禁止事項 。
行頭にきてはいけない記号文字 、 。 」 』 ) 】 > など
行末にきてはいけない記号文字 「 『 ( 【 < など
これらの点を守ることで、【C】は短い文章の中でもたくさんの調整をしています。
「文字組み」をおこなう一番の目的は「読みやすさ」
今回紹介したのは「文字組み」の世界のほんの一部で、縦書きの文やアルファベットなどが入ることでまた印象は変わってきます。
「文字組み」はまだまだ奥が深いですね。
言葉を聞くとなんだか難しいように感じるかもしれませんが、実際には文章の見た目を美しくして、快適に読み進められるようにするというとてもシンプルなものです。
みなさんもぜひ会社の資料やスライド作りなどの場で、「読みやすさ」を意識してみてはいかがでしょうか。
・関連資料のダウンロード
 | わかりやすいデザイン9つのチェックポイント 「伝わらない情報」の問題は媒体のグラフィックデザインが引き起こしている可能性があります。 この資料では、より多くの人に伝わるように情報デザインを改善するための9つのチェックポイントを紹介しています。 |