社内文書や個別の顧客対応資料など、ちょっとしたデザインを作成する機会があったときに「どうもうまくいかないのだけれど、どこをどう直せば良いのか分からない…」といった経験のある方は多いのではないでしょうか?
今回は、簡単に読みやすく綺麗なデザインにするための「5つのポイント」をご紹介します。
読みやすくデザインを整えるための5つのポイント
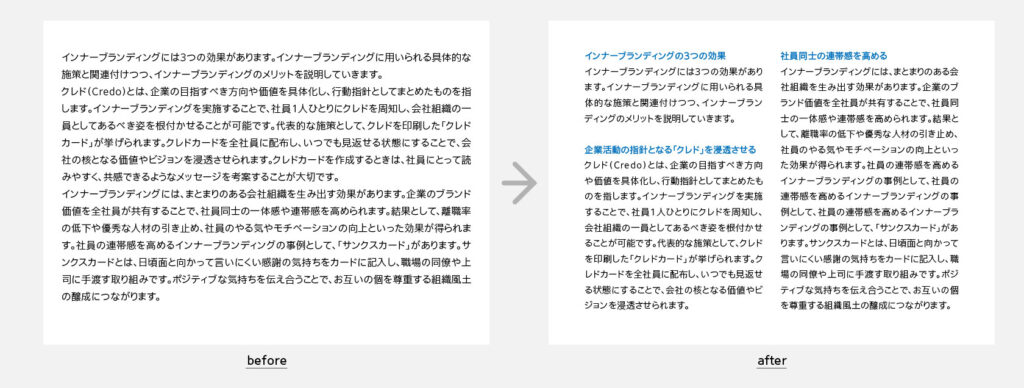
ポイント①:情報をコンパクトにまとめる、バラす
伝えたいことをただテキスト情報として流し込んではいませんか?
媒体やフォント、ポイント数にもよりますが、一行あたりの読みやすい文字数は20〜30文字程度となります。
それ以上だと長すぎて次の行へ移ったときに迷いやすく、少なすぎると折り返しが多すぎて目が疲れてしまいます。
場合によってはテキストのスペースを縦に二つに割った組み(2段組み)とするのもよいでしょう。
また、文章をいくつかに分けたのち小タイトルを設けることで、全体が軽い印象になります。

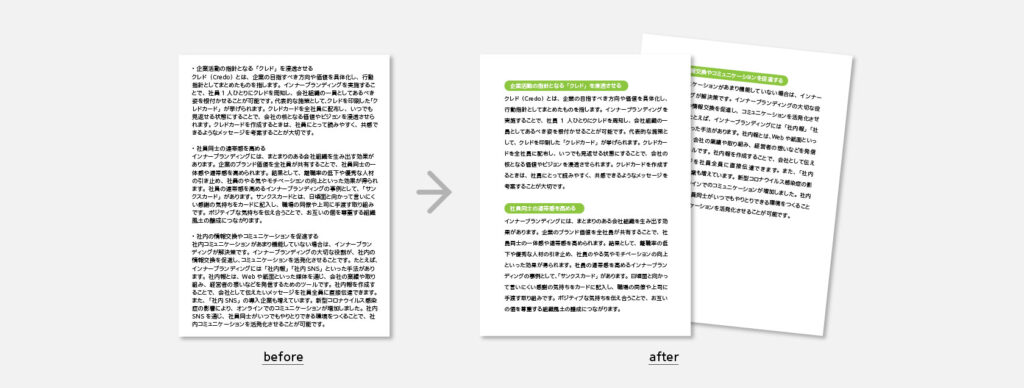
ポイント②:適度にスペースを入れてゆったりさせる
文字の行間や周辺に、スペースを適度にとりましょう。
狭すぎても広すぎても読みづらさを感じてしまいます。
周辺に全体幅の10〜15%程の余白をとると、ゆったりとした印象を与えます。
その結果1枚に収まらない場合は、思い切ってページ数を増やすことも検討しましょう。

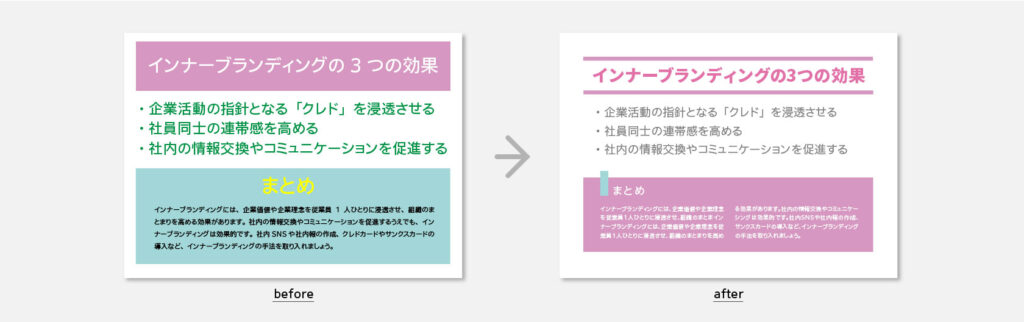
ポイント③:イメージに合ったフォントを選ぶ
フォントのイメージが伝えたい情報やターゲットに見合うよう、フォントを選びます。
例えば女性向けである場合は力強いゴシック系よりも、柔らかいイメージを持つ明朝体の細めのフォントをセレクトします。
近年、Windows標準搭載のフォントでも「游ゴシック体」など綺麗なものが出てきましたのでオススメです。

ポイント④:ベースとなる色と差し色を決める
まずは全体のトーンを決めるベース色を決めます。
そこにポイントとなる箇所に差し色を少し入れると、グッと全体が引き締まります。
この時に気をつけたいのは、あくまで「差し色」であることと視認性を邪魔しないこと。
くれぐれもやり過ぎには注意です。

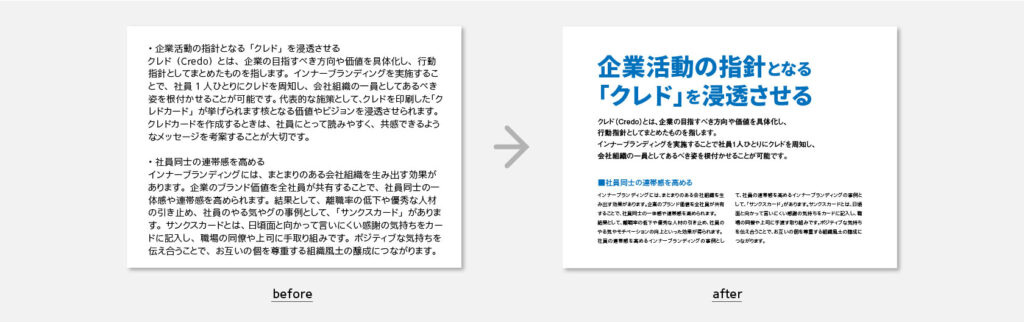
ポイント⑤:大事なところは文字を大きくする
最も重要なタイトルや、その次にキーワードとなる箇所は思い切って文字を大きくさせます。
一文の中でも文字の大きさに強弱をつけることで、伝えたい部分がより明確になります。

「5つのポイント」を意識したデザイン設計を
いかがでしたでしょうか。
ただの文章でしかなかった情報も、ちょっとしたポイントを改善するだけで、グッと読みやすく綺麗なデザインへと改善出来たのではないでしょうか。
どんなに有益な情報であってもそれを理解して貰うためにはテクニックが必要であり、その「想い(情報)を伝える」ための手段こそが「デザイン」なのです。
・関連資料のダウンロード
 | わかりやすいデザイン9つのチェックポイント 「伝わらない情報」の問題は媒体のグラフィックデザインが引き起こしている可能性があります。 この資料では、より多くの人に伝わるように情報デザインを改善するための9つのチェックポイントを紹介しています。 |





記事に関するコメントはこちらよりお書きください