以前に「色覚多様性への配慮 −P型、D型色覚のシミュレーションをお馴染みのソフトで実行−」という記事を書きました。
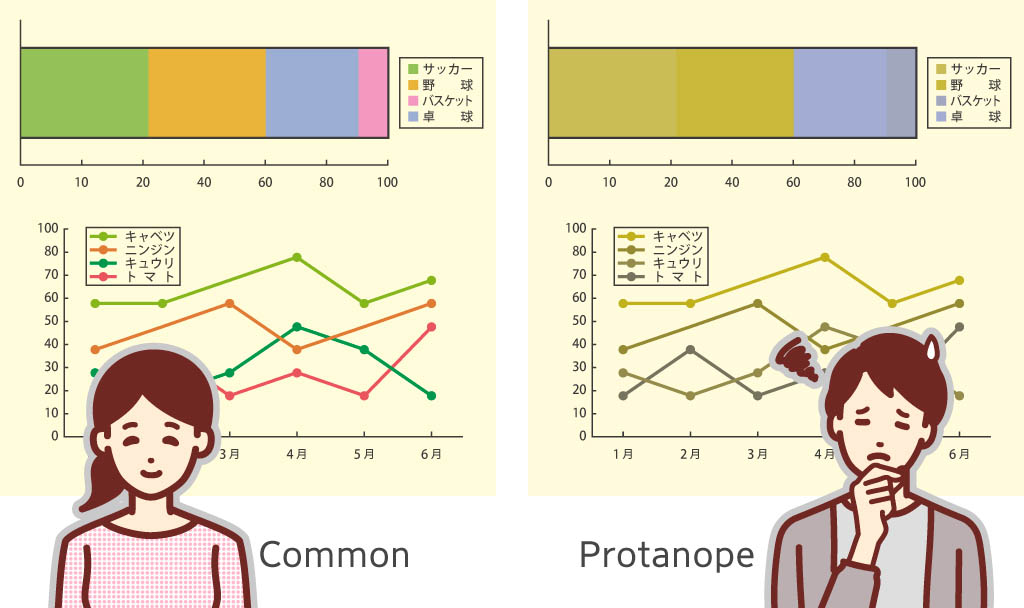
前回の記事は一般色覚者(C型)にとっては問題なく見えるものでも、それ以外の色覚者(P型、D型、T型)にとっては見分けづらい色の組合せがある事を書きました。
本記事はその続きとなります。
カラーデザインについて考えさせられたこんな出来事
私たち東洋美術印刷株式会社の、制作に関わる社員はUCDA(一般社団法人ユニバーサルコミュニケーションデザイン協会)認定2級を取得します。
その時にカラーユニバーサルデザインについても学びます。
以降私は生活の中で、これはP型、D型色覚の方には見分けが付かなくて困るのではないか?、逆に、これは一般色覚者以外の方でも分かりやすいように配慮しているのだな、といった目線で印刷物や標識等を見るようになりました。
ワクチンを打ちに大規模接種会場に行った時の事です。
入り口で、番号だけが書いてあるピンク色の整理券を渡されました。
入り口付近では大勢の人が順番を待っており、その奥の部屋でワクチンが打たれているようでした。
そのうち、受付の係員の方が「『水色』の紙のXX番からXX番の方、こちらにお越し下さい」と声を掛け、呼ばれた人は受付に向かっていきました。
その時私は持っていたピンク色の紙を見て、この紙が『水色』か『ピンク色』か分からない人がいるかもしれない。
このような場合は紙面に『水色』、『ピンク色』と色名を文字で書くようにすると良いと資料に書いてあったな、と思いました。
前述の例の場合には色名を書くだけで、より多くの人が分かりやすいデザインになります。
今回は、そのように一般色覚者以外の方でも分かりやすいデザインにする為のポイントを、「グラフ」の作成を例にいくつかご紹介したいと思います。
色覚多様性とグラフのカラーデザイン
基本的には、情報を色のみで識別させる事がないようにします。
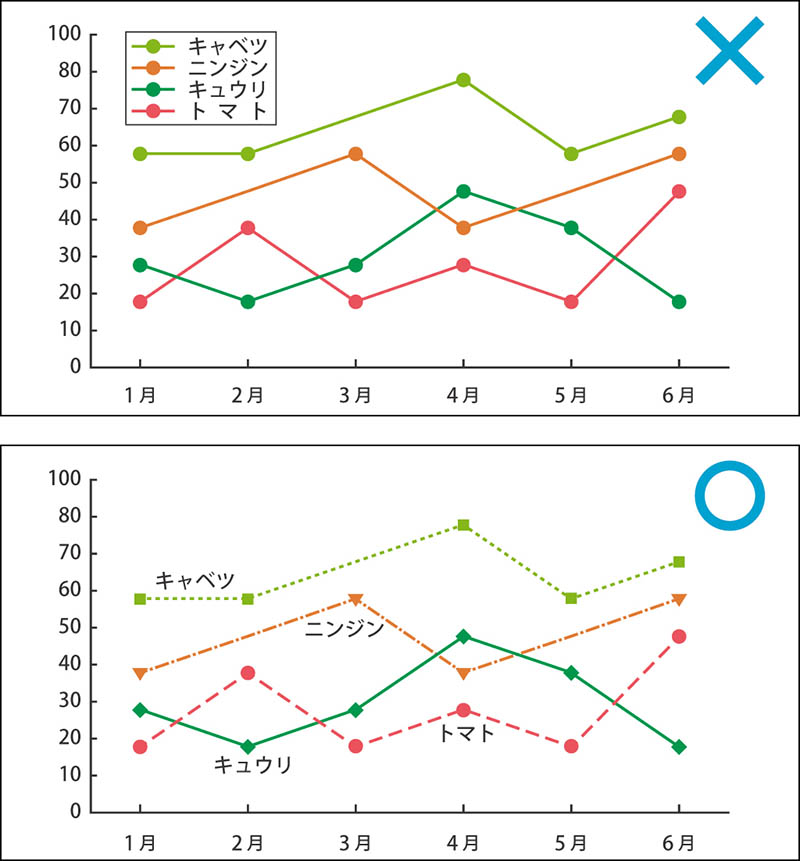
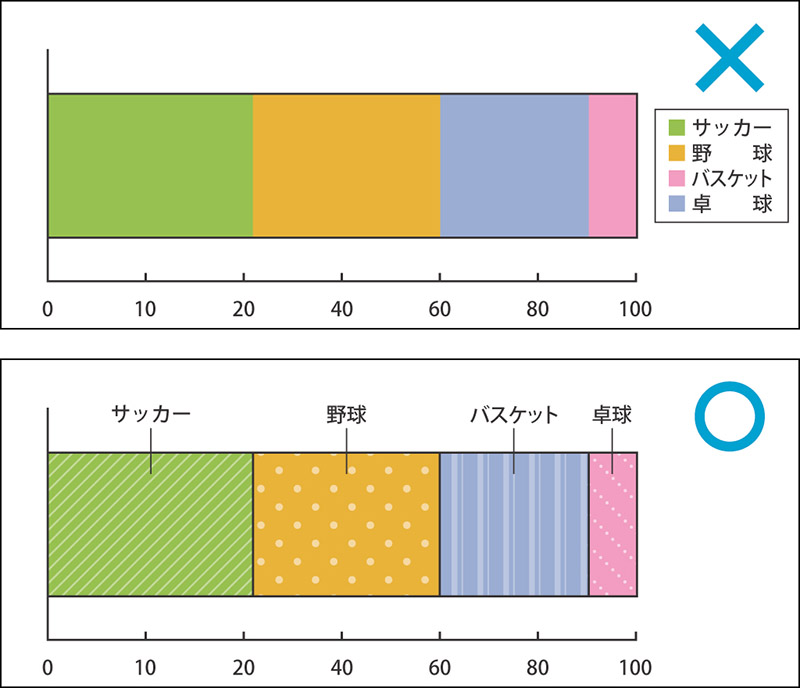
折れ線グラフ、棒グラフの例を下に挙げます。
それぞれ上が良くない例、下が良い例です。
上は色のみで情報を識別させている箇所があり、下は色以外の方法も併せて使うようにしています。


分かりやすくする為の4つのポイント
① 項目名を直接グラフに書き込む
凡例は、色の違いだけで項目の区別をさせると識別しづらい場合があり、また離れた場所に置くものなので、グラフと合わせづらい為、項目名を直接グラフに書き込みます。
② 点や線の形状を変える
色の違いだけで項目の区別をさせると識別しづらい場合がある為、折れ線グラフの点と線を、項目ごとに形状を変えます。
③ 境界線を加える
色面を隣り合わせただけの棒グラフは、境界が識別しづらい場合があるので、色面の境目に境界線を入れます。
④ 地模様を入れる
色面を隣り合わせただけの棒グラフは、境界が識別しづらい場合があるので、色面に地模様を入れます。
グラフや標識は色覚多様性を意識したデザインの工夫が大事
デザインには分かりづらくて良い、もっと言うと分かりづらいほうが良いという領域もあるのだと思います。
しかし標識や表、グラフといった誰もが正確な情報を必要とするものに関しては、どなたでも分かりやすいデザインを心掛けていきたいです。
記者名:しゃいん2ごう
・関連資料のダウンロード
 | 【ストリーミング動画】Webアクセシビリティの向上を目指すカラーユニバーサルデザインセミナー 本セミナーでは、色覚多様性に配慮したカラーユニバーサルデザインを中心に、 障害者差別解消法とWebアクセシビリティの基礎知識、色弱者への色彩設計の具体的な実践方法、わかりやすいWebデザインの評価手法について解説いたします。 |